Accretive Technology Group
I have been at Accretive Technology Group since April 2019 as a senior lead software engineer.
- Worked on client and server applications with TypeScript
- Used React & Redux for single-page applications
- Server developed with Node.js and Koa
- Live service monitoring
- GUI automation
ArenaNet
I worked at ArenaNet from May 2017 to March 2019 as a tools programmer for an internal editor and engine.
- Worked on a multi-tool, 3D game editor with C# and WPF
- Created native tools and engine features with C++
- Used C++/CLI to perform editor/engine communication
- Developed a cinematics editor with scrubbable timeline
- Added cinematics features to the engine
- Refactored curve editor for new types, features, and performance
- Enabled editing of inherited resource content to increase flexibility and productivity for world designers
- Interacted with cinematic, world, and VFX artists frequently for support and quick feedback loops
- Constructed unit tests to ensure stability of editing features and resource deserialization
- Created a Node.js console application to help automate daily tasks
DoubleDown Interactive
I worked at DoubleDown Interactive from September 2013 to September 2016 with a large team of mobile developers, QA testers, and artists.
- Developed casino games with JavaScript and a modified LimeJS framework
- Componentized sub systems for better plug & play of shared code
- Utilized Google Closure Library and Templates
- Created an custom WYSIWYG editor with nw.js (formerly node-webkit) and dat.GUI
- Worked with C# and Unity to develop a better level editor
- Used PHP and Postman to develop and test/debug API requests
- Created a few small tools with Python
- Developed unit tests for newly developed systems
- Created a simple automation and test tool
- Contributed greatly to internal documentation
At DDI, I was a source of knowledge for both programmers and artists, and I would always take the time to answer questions and assist with bugs or new solutions. I could remember our codebase fairly well, so I rarely had to look something up when working with someone. This ability helped immensely when I was writing documentation, as well as when I got contacted for help while on vacation.
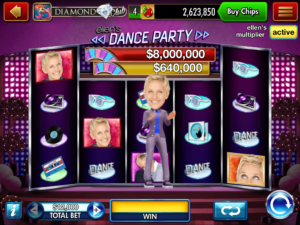
After my departure, my co-workers missed me. My manager put a photo of me on a cardboard cutout of Ellen and placed it next to his desk.
DoubleDown Casino
 iTunes Store – Google Play Store
iTunes Store – Google Play Store
The DoubleDown Casino app was developed with an HTML5 game framework that was run on desktop browsers, iOS, and Android. It features many different casino games (slots, roulette, blackjack, and video poker). Two of the best parts about working on the app is the amount of shared code between the games and the millions of people that play the app.
I started out working on just casino game content, but a good chunk of time was spent refactoring systems to make it easier for development of new games. One major focus was componentizing large sections of code we had. Each game relied on common code to function. The idea was to not reinvent the wheel each time, and the first few games were incredibly similar. Having the same code run for each game did not work as well when the content we were tasked to develop was becoming more unique and deviating from the standard common code.
The first componentization was for our server response parsing. Not all responses were equal for the same kind of feature, and not all games had the same set of features. I mostly worked on improving on the details after a fellow developer did the initial work. My goal was to tidy up the processed data as well as make the parsing more flexible. Our default parsing was initially written during a time with less developer time and resources, and it included many hard-coded values to check for in the server response. For backwards compatibility purposes (and to prevent some regression testing), those were left in, but I added the ability to override options with data per game.
For each user interaction, the parsed data was fed to a very long method that scheduled a series of actions, animations, and sounds. The method kept growing as new games with different features were developed. I was tasked to work on a new game that repeated a section of the long method with different data, but I did not want to copy/paste a large chunk of code and hack it in. I took the individual features of the core game code and put them into separate component classes that could be removed or replaced per game. Each component defined actions to take on specific events. In a new system, I mimicked the the previous long method by just dispatching a few of these events that the components registered for. I was also able to sequence the order of the components that got triggered for each of those events.
With the high-level execution only requiring a few event dispatching calls, it made it easy to override and customize for a particular game. It was also incredibly easy to add new features specific to a game or create common, reusable components. By segmenting the core code into components, each game’s level data could define what functionality it needed and which order each feature would get called on triggered events for scheduling tasks. Each part could get replaced with an advanced shared-code version, one custom to the particular game, or removed if the game didn’t have that feature.
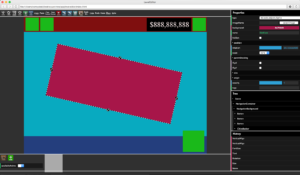
Level Editor
 We needed a way to visually edit the scenes we were creating, so I spent time working on two different level editors.
We needed a way to visually edit the scenes we were creating, so I spent time working on two different level editors.
Our first editor was initially created during a hectic week where teams could create whatever they wanted. Four developers created a WYSIWYG editor by running our game framework within a WebKit renderer. nw.js (formerly node-webkit) was used to display the local web page and give us some Node.js functionality for saving & loading. dat.GUI was used for displaying editable properties of a selected object. We developed a serialization system for both JSON and XML and a deserialization for JSON.
I worked on the transform gizmos, property inspector, tree view, history, UI paneling, sprite sheet generation, and XML serialization. History was recorded by serializing objects at the start and end of editing and trimming down just to the changed properties. Undoing & redoing just made the objects deserialize the subset of properties recorded.
For each class, we created a map of property names to getters and setters. This property list could be iterated over for both serialization and showing the properties in the object inspector. The inspector would use default settings for editing each property, but a separate list was used to modify and tweak the controls and add extra functionality
The second editor was developed with Unity. This was done to reduce the amount of “editor” programming we had to to, as well as let the artists use something more familiar (the artists never used the first editor). We developed a C# plugin for Unity that included more MonoBehaviour components and specific version that inherited from the base classes provided by Unity. It also included various menu options (exporting, validation, etc.).
Most of my work was done fine-tuning the export process to make the usage of it easier for developers. We hadn’t yet got to the stage were we could export from Unity or our own custom level editor to completely override the level files in our packages. My goal when working on the project was to decrease the amount of changes from the exported scene to what was usable. I also focused on making multi-scene exporting less of a hassle for developers and allowing artists to use more features for animations. I worked on turning prefab objects and instances into Google Closure templates and calls to reduce duplication between our different layouts.
Test Tool
Some of the sloppiest code I ever wrote was the most useful. I needed a quick way to test a bunch of different settings on almost all of our game content due to new A/B tests we were going to do. I wrote a independent file that I could load on top of the app to inject functionality. The tool was able to automatically go through all scenes, do verification at various steps, take screenshots, switch layouts, switch A/B settings, etc. Theses actions were performed without restarting the app. It was extended later to switch between resolutions and languages, which was not something our app was structured to do.
The Google Closure Library does not use a module pattern that will hide “private” members in a closure. “Private” properties are only denoted with the use of an underscore in the property name. So all properties are accessible, and the rest of our code base followed the format of the Google Closure Library. I knew all of the properties that had to be manipulated, so my code modified many properties that shouldn’t have been touched. I also wrapped major methods to collect and redefine data when the methods were called.
We had automation already (which could take screenshots), but it took several minutes for one game to do a complete pass and wasn’t easy to add the verification steps that I needed. I didn’t need the waiting and many of the validation tests that the automation had. I wrote my own simple automation in the tool to be able to go through all games in about five minutes, so rapid testing was possible for my A/B work.
The Integrated Agency
I did contract work with five other developers and artists for interactive apps on mobile devices from May 2012 to July 2013.
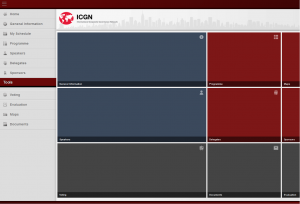
ICGN Annual Conference
 iTunes Store – Google Play Store – Development Site (user: icgntest, pass: ws7zas)
iTunes Store – Google Play Store – Development Site (user: icgntest, pass: ws7zas)
A UI designer and I created an app for the International Corporate Governance Network Annual Conference. I helped implement features and converted a website for app deployment.
- Converted static pages to run as a single-page application
- Used HTML5 Web Storage for saving items retrieved from a database at 60 minute intervals
- Used PhoneGap to deploy app on iOS, Android, and Windows Phone and store files locally
- Optimized CSS for mobile
- Loading/unloading of images to reduce memory footprint
- Utilized Sched.org’s RESTful API for managing user schedules
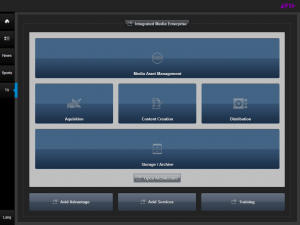
Internal Sales Tool for Avid Technology
Avid Sale Tool Development Site
We created an internal sales tool for Avid Technology to help sell their suite of hardware and software to news stations and video production studios. Development was done on an online site, while we served a local version on an iPad. I worked with another programmer, a UI designer, and a sound designer.
- Created a database-driven, single-page iPad app
- Used CSS to layout and create website based on designer’s mockups
- Used JavaScript with AJAX to request JSON from the SQLite3 database
- Interactive elements and animations handled by JavaScript library jQuery
- Other animations created with CSS3 transitions
- Developed an admin section for user-friendly editing
Jack & Jill’s ABC’s of Christmas
Jack & Jill’s ABC’s of Christmas is an interactive eBook for children covering different aspects of Christmas. Users can swipe to transition to another letter apart of a large scene and touch to interact with items. I worked with another programmer, an artist, and a sound designer / musician.
- Programmed in Lua using the Moai SDK for iOS and Android
- Exported and edited artwork from Adobe Flash
- Adapted Cocos2d-x WinRT build (C++) to have Lua bindings for a Windows 8 “Metro” release
- Converted ActionScript 3 code to Lua
Magical Fairy Friends: Dorothy the Rainbow Fairy
iTunes Store – Google Play Store – Amazon App Store
Magical Fairy Friends: Dorothy the Rainbow Fairy is an interactive eBook for children focusing on a fairy that is responsible for rainbows. It’s aimed to explain rainbows to young girls. It has sliders similar to pop-up books and a few more complex interactive elements (coin toss into a three-teir fountain, bendable hose). I worked with another programmer, two artists, and a sound designer / musician.
- Programmed a children’s eBook in ActionScript 3 with Adobe Flash
- Used Adobe AIR to deploy app on iPad and Android
- Optimized artist’s work for mobile devices
Amazing Elephant
Initially brought on to do a Flash game, I was then responsible for creating an iOS app for Thai recipes. I then progressed to doing additions to ImportFood.com and then a complete overhaul of several sections, while still maintaining some of the older look. I worked from June 2011 to December 2012.
ImportFood.com

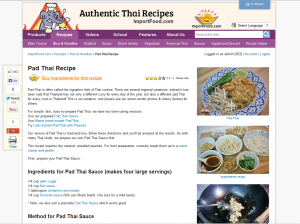
 ImportFood.com is an online retailer that sells imported food and cookware from Thailand, along with fresh local produce. The site provides recipes, videos, and other featured articles on Thai food and Thailand.
ImportFood.com is an online retailer that sells imported food and cookware from Thailand, along with fresh local produce. The site provides recipes, videos, and other featured articles on Thai food and Thailand.
- Revamped static recipe, video, and feature pages into dynamic database-driven pages using PHP, MySQL, JavaScript, and jQuery
- Provided rich snippets markup for Google search results
- Developed an AJAX-driven admin page
- Wrote a C++ parser to grab unique ingredients from hundreds of recipes
- Added ability to let users add all the ingredients of a recipe to their ShopSite shopping cart
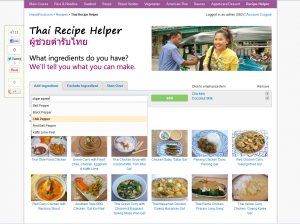
- Created a tool in PHP and JavaScript to search for recipes by their ingredients
- Created a login and ability for users to upload images to recipes and earn rewards
- Wrote a PHP parser to grab text, images, comments, and other content for the database from static pages previously generated with a non-templated Adobe GoLive site
- Programmed a fuzzy word matching tool in PHP using a modified Levenshtein distance algorithm
- Rewrote fuzzy word matching tool in C++ for a site-wide auto-suggestion search ability with CGI
- Took inventory and provided information for Google Product Listings
ThaiCuisine.com
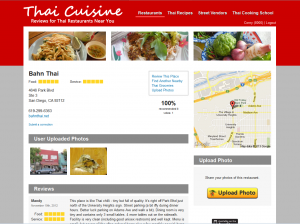
 ThaiCusine.com has a database of Thai restaurants in the US. Users are able to find restaurants and submit reviews and photos.
ThaiCusine.com has a database of Thai restaurants in the US. Users are able to find restaurants and submit reviews and photos.
- Revamped review site similar to ImportFood.com
- Developed an AJAX-driven admin page
- Admin page included color highlighting to indicate user-submitted issues and provided methods to auto-correct issues in formatting
- Added ability to automatically add links in user reviews
Thai Sidewalk Chef
 I created a game for ImportFood.com’s Facebook page. In the two stages, the user collects ingredients and then follows a recipe to cook that dish. Several dishes were created.
I created a game for ImportFood.com’s Facebook page. In the two stages, the user collects ingredients and then follows a recipe to cook that dish. Several dishes were created.
- Created game on Facebook using ActionScript 3 and Adobe Flash
- Levels driven by XML
- Used Adobe Photoshop to edit artist’s images
- Used Facebook API to keep scores of users
Authentic & Popular Thai Recipes
 I developed an iOS app for both iPhone and iPad that featured ImportFood.com’s recipes with pictures and videos.
I developed an iOS app for both iPhone and iPad that featured ImportFood.com’s recipes with pictures and videos.
- Used Objective C and iOS SDK to develop a native app in Xcode
- Stored data in a SQLite3 database
- Implemented fuzzy, auto-correcting search by name or ingredients
- Used Handbrake and other tools for batch converting video and images
- Implemented In-App Purchases and provided downloadable content
Thai Street Vendor Videos
I helped edit many videos of Thai street vendors using Adobe Premiere. I managed their upload to YouTube and provided a YouTube alternative to our Flash player on mobile devices.
Nintendo of America – Aerotek Staffing Agency
I spent a few months in crunch mode from May to July in 2007 as a tester on Metroid Prime 3: Corruption until its completion.